
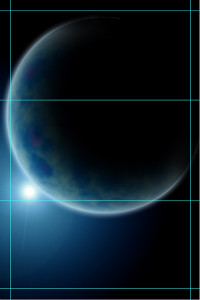
Dieses „Science Fiction“ Cover wollen wir erstellen!
Im zweiten Teil des Photoshop-Cover-Crash Kurses wollen wir ein Science-Fiction „Space Opera“ eBook-Cover erstellen. Diesmal treiben wir den sportlichen Ehrgeiz weiter: unser Cover soll einen knackigen Planeten zeigen – den wir selbst bauen.
Wieder weise ich darauf hin: das ist kein „Designkurs“. Gut und künstlerisch wertvoll designte Cover kommen vom professionellen Grafiker. In diesem Crash-Kurs möchte ich Autoren und Selbstverlegern grundlegende Werkzeuge in die Hand geben.
Teil 2 des Photoshop Crash-Kurses zur Gestaltung von eBook-Covern
In diesem zweiten Teil meiner Photoshop-Cover Serie geht es um folgende Bereiche:
- Erstellung eines Planeten mit Photoshop-Bordmitteln – Filter, Masken und Ebenen
- Verwendung von Lichtern und Blendenflecken
- Ein flotter Texteffekt
Für diesen Kurs verwende ich eine 30-Tage Testversion von „Photoshop CC“, die hier geladen werden kann.
Hinweis: Wir gestalten ein eBook-Cover, also bleiben wir im „RGB/8-Bit“ Farbraum. Für eine Printversion muss der Farbraum eventuell an die Erfordernisse des Druckers angepasst werden. Die Covergröße für diese Übung beträgt 1.000 mal 1.500 Pixel (ausreichend für Amazon KDP), manche Distributoren verlangen größere Maße.
Um diesen 2. Teil des Photoshop-Cover-Crashkurses ohne Vorkenntnisse von Photoshop selbst durchführen zu können, empfiehlt es sich, zuerst den 1. Teil durchzunehmen!
Natürlich gibt es auch Science Fiction Bereich viele gute Bildquellen. Etwa die Flickr-Seite der NASA oder des JPL, deren Bilder nur dann nicht verwendet werden dürfen, wenn Embleme und Wappen der NASA selbst enthalten sind – oder spezielle Rechte angegeben sind.
Aber da wir unsere „Photoshop-Muskeln“ trainieren wollen, gehen wir die Erschaffung unseres Planeten selbst an!
Und wo sind die Sterne im Hintergrund? Ein „Sternenfeld“ bauen wir in einer der nächsten Photoshop-„Crash Kurs“-Einheiten. Da die Sonne uns auf dem Cover direkt anstrahlt, dürfte sie Sterne im Hintergrund sowieso überdecken.
1. Schritt: Planeten-Genesis mit Photoshop
Wir legen ein neues Dokument an; um später auch noch Vergrößerungen unseres Planeten durchführen zu können, empfiehlt sich eine Auflösung von 2.000 mal 2.000 Pixeln bei 72 Pixeln/Zoll und RGB-Farbe 8 Bit.
Wir haben nun eine Ebene namens „Hintergrund“. Damit das stimmig nach Weltall aussieht, füllen wir sie mit schwarzer Farbe – einfach Schwarz auswählen und mit dem tropfenden Eimer „Füllwerkzeug“ in das Bild klicken.
Nun erzeugen wir über „Ebene“ -> Neu -> Ebene -> „ok“ eine neue Ebene, auf der wir die Oberfläche unseres Planeten erzeugen werden. Achten Sie darauf, dass diese „Ebene 1“ für die nächsten Schritte ausgewählt ist.
![]() Für unser Cover wollen wir einen blauen Planeten erschaffen; also klicken wir in den „Farbfeldern“ rechts zunächst auf ein dunkles Blau; wechseln dann die Farbe rechts über den kleinen gebogenen Pfeil „Vorder- und Hintergrundfarbe vertauschen“ und suchen uns in den Farbfeldern ein helles Blau. Die beiden Farbquadrate links unten sollten nun hellblau und dunkelblau eingefärbt sein.
Für unser Cover wollen wir einen blauen Planeten erschaffen; also klicken wir in den „Farbfeldern“ rechts zunächst auf ein dunkles Blau; wechseln dann die Farbe rechts über den kleinen gebogenen Pfeil „Vorder- und Hintergrundfarbe vertauschen“ und suchen uns in den Farbfeldern ein helles Blau. Die beiden Farbquadrate links unten sollten nun hellblau und dunkelblau eingefärbt sein.

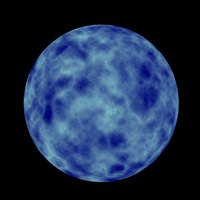
So sollten unsere „Wolken“ nun aussehen
Nun klicken wir auf „Filter“ im Menü oben, dort auf „Renderfilter“ -> „Wolken“ und erzeugen ein zufällig-wolkiges Bild in Blau. Jetzt zwei mal hintereinander „Filter“ -> „Renderfilter“ -> „Differenzwolken“. (Beim ersten Mal drehen sich die Farben um, beim zweiten Mal ergibt sich eine klarere Struktur mit den ursprünglichen Farben). Das genügt uns für eine einfache „Planeten-Struktur“.

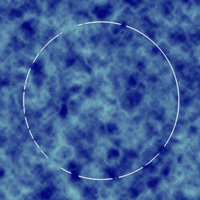
So groß sollte die runde „Auswahl“ sein
Jetzt klicken wir mit „Rechtsklick“ auf den „Auswahl“ Button rechts oben in der Werkzeugleiste und wählen das „Auswahlellipse – Werkzeug“ an. Wir ziehen einen Kreis mit gedrückter Shift-Taste aus dem oberen linken Drittel der „Ebene 1“ in das rechte untere Drittel.

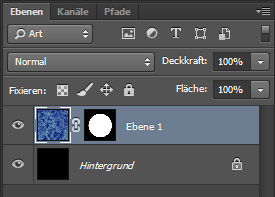
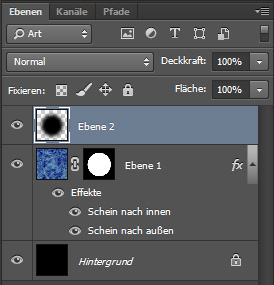
So sollte das Ebenen-Bedienfeld jetzt aussehen
Diese Auswahl überführen wir nun in eine „Ebenenmaske“ – wir wollen alles, was außerhalb unseres Kreises liegt, nicht weiter bearbeiten. Dazu klicken wir (bei ausgewählter „Ebene 1“) auf das Symbol „Ebenenmaske“ (weißes Rechteck mit dunklem Kreis) auf der unteren Leiste des Ebenen-Bedienfeldes. Dieses Bedienfeld sollte nun so aussehen, wie auf dem Bild links – achten Sie auch darauf, dass jetzt die korrekte Ebene wie auf dem Bild angeklickt ist.

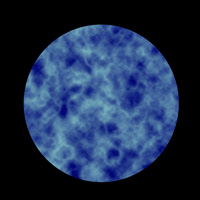
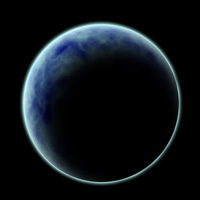
So sieht nun unser Planet aus – noch ziemlich flach!
Jetzt drücken wir die „Strg“-Taste und klicken im „Ebenenbedienfeld“ im Feld „Ebene 1“ auf den weißen Kreis – so holen wir uns stets die oben erstellte „Auswahl“ auf unsere Ebene, auch wenn sie inzwischen „weggeklickt“ sein sollte.

Der „gewölbte“ Planet
Ist der flache, blaue „Planet“ auf dem schwarzen Grund nun von der flimmernd-runden „Auswahl“ umschlossen? Dann klicken wir „Filter“ -> „Verzerrungsfilter“ -> „Wölben“ und geben 100 % an. Jetzt wirkt unser Planet schon wesentlich „echter“!

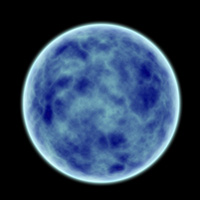
Unser Planet nach Anwendung der Ebenenstile „Schein nach innen“ und „nach außen“
Jetzt geben wir unserem Planeten einige Effekte: „Ebene“ -> „Ebenenstil“ -> „Schein nach innen“; hier geben wir „Deckkraft“ 100 %, wählen ein helles Blau aus und ziehen die „Größe“ auf 150 Px. Das wiederholen wir mit „Schein nach außen“, hier „Deckkraft“ 100 %, helles Blau und „Größe“ auf 50 Px.
Nun „scheint“ unser Planet kräftig – es fehlt aber noch ein Schatten. Dazu legen wir eine neue Ebene an, wählen sie aus und klicken mit gedrückter „Strg“-Taste auf den weißen Kreis in „Ebene 1“ – so holen wir uns unsere kreisrunde Auswahl auf die neue Ebene. Wir wählen „Schwarz“ als Farbe aus und füllen mit dem Füllwerkzeug diesen Kreis auf der neuen Ebene mit Schwarz.
 Jetzt klicken wir mit dem „Auswahlwerkzeug“ auf einen beliebigen Punkt im Bild, um die Auswahl zu löschen; und wählen „Filter“ -> „Weichzeichnungsfilter“ -> „Gaußscher Weichzeichner“ und geben dort 100 Pixel „Radius“ ein. Unser Planet wird nun von einem weichen, schwarzen Schatten bedeckt. Das Ebenenbedienfeld sollte nun so aussehen wie auf dem Bild rechts.
Jetzt klicken wir mit dem „Auswahlwerkzeug“ auf einen beliebigen Punkt im Bild, um die Auswahl zu löschen; und wählen „Filter“ -> „Weichzeichnungsfilter“ -> „Gaußscher Weichzeichner“ und geben dort 100 Pixel „Radius“ ein. Unser Planet wird nun von einem weichen, schwarzen Schatten bedeckt. Das Ebenenbedienfeld sollte nun so aussehen wie auf dem Bild rechts.

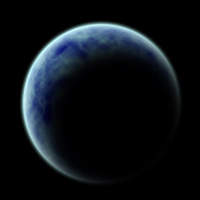
Das sieht ja schon mal verwendbar aus!
Jetzt klicken wir auf das „Verschieben“-Werkzeug in der linken Werkzeugleiste ganz oben und verschieben den Schatten nach rechts unten – so, dass der Planet in etwa so aussieht wie auf dem Bild links. Ok. Das ist der Planet, aber leider reicht der Schatten jetzt über die Planeten-Oberfläche hinaus, so dass wir den Planeten selbst nicht auf einen Hintergrund stellen können.
Wir klicken also bei ausgewählter „Ebene 2“ (der Schatten) mit „Strg“ auf den weißen Kreis auf „Ebene 2“ und holen uns so wieder unsere ursprüngliche Planeten-Auswahl. Dann klicken wir im Menü oben auf „Auswahl“ -> „Auswahl umkehren“ und betätigen die „Entf“-Taste auf unserer Tastatur – beziehungsweise „Bearbeiten“ -> „Löschen“.

Im Schattenbereich muss der „Schein“ entfernt werden!
Jetzt steht der Schatten nicht mehr über – aber der „Schein nach außen“ wird sichtbar! Den müssen wir nun händisch entfernen. Klicken Sie zunächst mit dem Auswahlwerkzeug die derzeitige Auswahl weg.
Klicken Sie nun mit der rechten Maustaste auf die „Ebene 1“ und wählen Sie „Ebene duplizieren“. Damit legen Sie eine Sicherungskopie Ihrer bisherigen Arbeit an. Klicken Sie das „Auge“ bei der duplizierten Ebene weg, damit Sie nur die Ebene sehen, die Sie auch tatsächlich bearbeiten wollen.
Wählen Sie nun in „Ebene 1“ die blau-verwölkte Planetenoberfläche an und klicken Sie auf das „Radiergummi“-Werkzeug in der Leiste rechts. Vergrößern Sie den Radiergummi in der Leiste ganz oben auf etwa 300 Px und stellen Sie die „Härte“ auf 0 %. Die „Deckkraft“ setzten Sie auf 50 % und klicken jetzt munter den überstehenden Schein im dunklen Bereich weg. Sollten Sie aus Versehen zu viel „weg radieren“, können Sie jederzeit diese Ebene löschen und mit einer neuen Kopie beginnen.

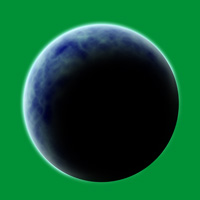
Kontrolle! So sollte unser Planet jetzt aussehen
Jetzt wird kontrolliert! Wir wählen die „Hintergrund“-Ebene an, und füllen Sie zum Beispiel mit Grün. Im Bereich, wo der Schatten den Rand des Planeten berührt, sollte kein „Schein“ mehr erkennbar sein.
Wir speichern unseren Planeten ab.
Die Datei mit unserem Planeten lassen wir geöffnet und wenden uns nun der eigentliche Cover-Produktion zu.
2. Schritt: ein Science Fiction Cover erstellen

Unser Cover mit Führungslinien
Nun kommen wir endlich zum Cover selbst. Wir legen ein neues Dokument im „Oktav“-Format an – 1.000 Pixel breit und 1.500 Pixel hoch; 72 Pixel/Zoll und Farbauflösung „RGB-Farbe 8 Bit“. Wir legen auch wieder Führungslinien an, die uns bei der Positionierung des Bildes und der Schrift helfen.
Wir füllen den Hintergrund unseres Covers mit Schwarz und wechseln auf die Datei unseres Planeten. Dort wählen wir die Ebenen mit dem Schatten des Planeten und die mit dem Radierer bearbeitete Ebene („Shift“ plus Klick) gleichzeitig aus, klicken mit der rechten Maustaste auf die beiden ausgewählten Ebenen und wählen „auf eine Ebene reduzieren“. Diese eine, neue Ebene wählen wir mit („Strg und „A“) komplett aus und kopieren sie in den Zwischenspeicher („Strg“ und „C“).

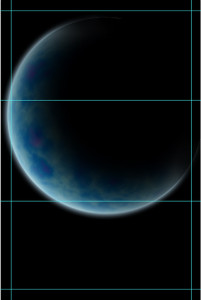
Unser Cover mit dem Planeten
Jetzt wechseln wir auf unser neues Cover und drücken („Strg“ und „V“). Jetzt sollte unser Planet korrekt auf dem Cover als neue Ebene erscheinen. Wir verkleinern ihn mit „Bearbeiten“ -> „Transformieren“ -> „Skalieren“ und gedrückter „Shift“-Taste; und drehen ihn dann mit „Transformieren“ -> „drehen“ so, dass der hellste Bereich des Planeten nach links unten zeigt.

Der Planet mit dem Blendenfleck auf unserem SF-Cover
Jetzt brauchen wir noch einen richtig hellen Ankerpunkt – eine strahlende Sonne! Dazu legen wir eine neue Ebene an, füllen Sie mit Schwarz, verschieben sie „unter“ unsere Planeten-Ebene und rufen „Filter“ -> „Renderfilter“ -> „Blendenflecke“ auf. Hier wählen wir „105 mm“ und setzen den Wert auf 130 %. Dann verschieben wir diese Ebene mit dem „Verschieben-Werkzeug“ so lange, bis die „Sonne“ am richtige Ort sichtbar wird.
3. Schritt: Texte und Effekte
Wie stets wollen wir dieses Übungscover „Mein Buchtitel“ und den Autor „Mein Name“ nennen. Das Genre „Science Fiction“ geben wir ebenfalls an.
Als Schriften für dieses Cover habe ich die frei verwendbaren serifenlosen Schriften „Bebas Neue“ für den Titel und „Economica“ für Autor und Genre ausgesucht.

Der Titel auf dem SF-Cover
Zunächst machen wir uns an den Titel. Der soll massiv, unheimlich-strahlend und damit „Science Fiction“ mäßig erscheinen. Sie klicken auf das „T“-Textwerkzeug in der rechten Werkzeugleiste und ziehen einen Rahmen auf dem Cover auf, es entsteht eine Textebene. Sie wählen „Bebas Neue“ als Font, schreiben „Mein Buchtitel“ hinein und vergrößern „Mein“ auf 500 Pt, „Buchtitel“ auf 170 Pt. Ich stelle die Textausrichtung für diese Textbox in der Leiste oben auf „Mittig“. „Mein“ soll zentral über „Buchtitel“ stehen, beide sollten mit dieser Größe exakt untereinander stehen. Den Zeilenabstand wählen wir eng.

Der Titel im „SF“-Stil
Nun „utopisieren“ wir den Titel. Wählen Sie die Schrift des Titels aus und geben ihr die Farbe Schwarz. Wählen Sie die Ebene des Titels aus und klicken auf „Ebene“ -> „Ebenenstil“ -> „Schein nach innen“; hier stellen wir „Deckkraft 90 %“, Farbe helles Blau, „Quelle“ Kante, „Unterfüllen“ 0, „Größe“ 5 Px ein.
Dann legen wir einen zweiten „Ebenenstil“ -> „Schein nach außen“ an; „Deckkraft“ 100 %; Farbe helles Blau; „Größe“ 60 Px. Nun sollte der Schriftzug des Titels so aussehen, wie auf dem Bild rechts.
Mit der Schrift „Economica“ legen wir nun je eine neue Textebene für „Mein Name“ und „Science Fiction“ an, färben die Schrift jeweils weiß und setzen Sie mittig mit jeweils 120 Pt Größe oben und unten an die Führungslinien.

Das fertige SF-Cover
Das fertige Cover exportieren wir wieder über „für Web speichern“ mit „sehr hoher“ Qualität als „jpg“ ab; die Größe von 1.000 mal 1.500 Pixeln ist gut zum Hochladen bei KDP geeignet.

Unser SF-Cover auf dem Paperwhite
Wie stets sollten wir auch einen Graustufen-Test für die Anmutung des Covers auf den eReadern machen; hier das Ergebnis, nachdem das Bild über „Bild“ -> „Modus“ -> „Graustufen“ brutal entfärbt wurde. Machen Sie vorher eine Sicherungskopie Ihres Dokuments!
Hier geht es weiter zum 3. Teil des Photoshop-Crash Kurses: Wir bauen ein Thriller-Cover – mit Pistole und Patronen!
Hat Ihnen dieser Artikel weitergeholfen? Da ich nicht für mich selbst, sondern für Sie schreibe, helfen Sie mir mit einer Note!
 eBookBoss eBooks erstellen, veröffentlichen und verkaufen
eBookBoss eBooks erstellen, veröffentlichen und verkaufen

Danke für den Artikel – hat mir sehr geholfen.
Es wurde zwar kein Buchcover, aber ich habe nun auch meinen eigenen Planeten
(http://www.im-chaos-daheim.de/geschichten.php?art=startrek&titel=Ruhestand – gleich im ersten Bild, falls es jemand interessiert)
Hi riepichiep, flotter Lego-Comic!