
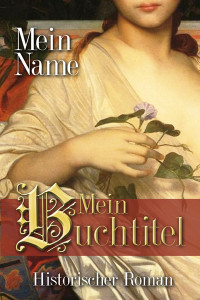
Dieses Cover wollen wir in unserem Crashkurs bauen
In diesem ersten Photoshop Crash-Kurs betreiben wir Mimikri: wir wollen versuchen, ein Cover zu erstellen, das in etwa so aussieht wie ein klassisches Verlagscover. Zu diesem Zweck schauen wir uns bei Amazon um und betrachten Bücher bekannter Verlage.
Natürlich soll das nicht bedeuten, dass Sie für Ihr Cover „covern“ oder „kupfern“ sollen. Aber zum Üben sollte man sich zunächst ein „klassisches“ Design vornehmen.
Teil 1 des Photoshop Crash-Kurses zur Gestaltung von eBook-Covern
Dieser Kurs versteht sich nicht als „Designkurs“. Die Entwicklung neuer und künstlerisch wertvoller Cover überlassen wir den Leuten, die das können: professionelle Grafiker.
Sinn dieses Crash-Kurses ist, Autoren und Selbstverlegern, die aus sportiven oder monetären Gründen ihr Cover selbst gestalten wollen, grundlegende Werkzeuge in die Hand zu geben.
In diesem ersten Teil meiner Photoshop-Cover Serie geht es um Basiswissen:
- Anlegen eines Dokumentes mit Photoshop und die Arbeit mit Führungslinien
- Einbau von Hintergrundbildern
- Der grundlegende Umgang mit Ebenen
- Verwenden von „Ebenenstilen“ für das Schriftdesign
- Ein flotter Texteffekt
Für diesen Kurs verwende ich eine 30-Tage Testversion von „Photoshop CC“, die hier geladen werden kann.
Hinweis: Wir gestalten ein eBook-Cover, also bleiben wir im „RGB/8-Bit“ Farbraum. Für eine Printversion muss der Farbraum eventuell an die Erfordernisse des Druckers angepasst werden. Als Größe für ein ebook Cover reicht bei Amazon KDP eine Breite von 1.000 Pixeln; manche andere Shops und Distributoren verlangen mehr. Für diese Übung bleibe ich bei der kleineren Variante.
Bei der Anmutung von Covern historischer Romane, die im 16. bis 18. Jahrhundert stattfinden, gibt es zur Zeit zwei wesentliche Elemente: die „spielenden Hände“ und das „abgeschnittene Gesicht“. Beides befolgen wir getreulich! Sehr gerne werden Bilder von Künstlern genommen, die bereits über 100 Jahre tot sind – so gibt es keine Probleme mit den Urheberrechten. Achten Sie trotzdem auf den Hinweis „gemeinfrei“, da auch die Fotografen und Museen gerne Rechte an Fotografien von gemalten Bildern anmelden.
Sehr beliebt, weil handwerklich „modern“ aber nicht zu abstrakt, sind Malereien des „Akademischen Realismus“; eine Auswahl von bekannten Vertretern dieser Schule finden Sie hier bei Wikipedia.

„Albayde“ von Alexandre Cabanel
Ich habe mich nach kurzer Recherche für ein Bild des französischen Künstlers Alexandre Cabanel (1823 – 1889) entschieden; sein Werk „Albayde“ entstand 1848 und ist in gerade noch akzeptabler Qualität bei Wikipedia vorhanden. Das Bild ist „gemeinfrei“, also frei nutzbar. In Verneigung vor dem Künstler wollen wir ihn trotzdem im Impressum nennen!
Schriften: bei Fontsquirrel gibt es die gute, durchaus noch lesbare und mit Umlauten verfügbare Schrift „Dearest„, eine „Freeware“ Fraktur mit fein ziselierten Großbuchstaben. Als zweite Schrift habe ich mich für die klassische „DubiePlain“ entschieden, ebenfalls Freeware. Installieren Sie diese zwei Schriften. (Download und Doppelklick auf die Schriftdatei im Zip)
Photoshop ist ein mächtiges und prinzipiell sinnvoll zu bedienendes Programm; die Tücke steckt wie stets im Detail! Ich versuche, mich auf generische Arbeitsschritte zu beschränken. Hier bekommen Sie eine 30-Tage Testversion bei Adobe.
1. Schritt: Anlegen des Hintergrundes

Das blütenreine Cover mit Führungslinien
Wir legen ein neues Dokument an: 1.000 Pixel breit und 1.500 Pixel hoch, also das „Taschenbuch“ oder „Oktav“-Format. Die Auflösung sollte 72 Pixel/Zoll betragen, die Farbauflösung „RGB-Farbe 8 Bit“. Dann ziehe ich Führungslinien auf das Bild (aus dem Lineal fischen). Ich lege einen Rand an und zwei Linien auf Höhe 500 und 1.000 Pixel. Damit haben wir die klassische „Dreiteilung“ erreicht. Wir speichern das Photoshop-Dokument ab.

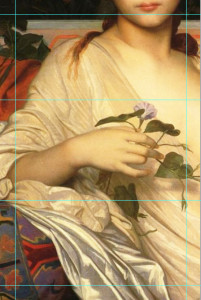
„Albayde“ auf unserem Cover
Wir kopieren das Bild direkt aus dem Browser auf unser Photoshop-Dokument; dadurch entsteht eine neue „Ebene“ auf unserem Cover. Wir vergrößern das Bild mit dem Befehl „Bearbeiten -> Transformieren -> Skalieren“ und gedrückter „Shift“-Taste … und passen es dann mit dem „Verschieben Werkzeug“ (das oberste in der Werkzeugleiste links) an unsere Vorgaben an: Hand zentral in der Mitte und Gesicht unter der Nase abgeschnitten. Achten Sie darauf, dass im „Ebenenbedienfeld“ rechts immer die Ebene ausgewählt ist, mit der Sie arbeiten wollen!
2. Schritt: Einfügen der Textebenen
Unser historischer Roman soll den wenig überzeugenden Titel „Mein Buchtitel“ tragen, als Autor nehmen wir „Mein Name“; wir verwenden insgesamt zwei Schriften: Fraktur und Serife, davon die Fraktur nur für den Zierbuchstaben „B“ von „Mein (B)uchtitel“.
Ziehen Sie nun mit dem „T“-Schriftwerkzeug (linke Leiste weiter unten) einen Rahmen auf dem Cover auf: es entsteht eine „Textebene“. Wir tippen ein großes „B“ und vergrößern den Buchstaben auf 440 Punkt (über die Größeneinstellung am oberen Rand oder im „Zeichenbedienfeld“, das im Menü über „Schrift“ -> „Bedienfelder“ aktiviert werden kann). Wir wählen den Buchstaben mit dem „Schriftwerkzeug“ an und weisen ihm über das Zeichenbedienfeld die Schrifttype „Dearest“ zu. Als Textfarbe wählen wir weiß.

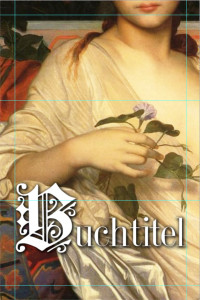
Albayde mit dem großen „B“
Der Schrift einen Schatten zuweisen: Klicken Sie nun im Menü auf „Ebene“ -> Ebenenstil -> Schlagschatten. Um unseren Buchstaben kräftiger vom Hintergrund abzuheben, heben wir die „Deckkraft“ auf 100 %, die „Größe“ auf 20 und „überfüllen“ mutig mit einem Wert von 10 – für ein gedrucktes Buch dürfte das zu „knallig“ wirken, aber im eBook-Shop sollte die Schrift auch in der Miniaturansicht noch sichtbar sein.

Der komplette „Buchtitel“
Nun ziehen wir mit dem Textwerkzeug einen weiteren Textrahmen auf; es entsteht wieder eine neue Textebene. Das ist so gewollt und erleichtert spätere Überarbeitung ungemein. Wir tippen nun „uchtitel“, geben der Schrift eine Größe von 220 Pt. und weisen ihr den Font „DubiePlain“ zu. Im „Zeichenbedienfeld“ stelle ich die „Laufweite“ auf -25 ein, das schiebt die Buchstaben zusammen.
Einen Ebenenstil kopieren: Klicken Sie nun die Textebene mit dem „B“ im Ebenenmenü rechts mit einem „Rechtsklick“ an; es erscheint ein Pop-Up Menü mit vielen Einträgen, darunter: „Ebenenstil kopieren“. Klicken Sie dann die Textebene mit dem „uchtitel“ mit einem Rechtsklick an und gehen auf „Ebenenstil einfügen“. Jetzt hat der „uchtitel“ den gleichen Schatten wie das „B“.
Arrangieren Sie nun das „B“ und den „uchtitel“ so auf dem Cover, dass der Schriftzug „Buchtitel“ groß und ausgeglichen im unteren Drittel des Covers steht. Dazu verschieben und vergrößern oder verkleinern Sie die Buchstaben so lange, bis das Ganze ungefähr so aussieht, wie auf dem Bild.

Der Text auf dem Cover ist nun komplett!
Legen Sie dann noch „Mein Name“ und den Begriff „Historischer Roman“ als eigene Textebenen an, weisen Sie den Font „DubiePlain“ zu und kopieren Sie den Ebenenstil des großen „B“ auf diese beiden Textelemente. Den Namen stellen wir groß und selbstbewusst nach oben (170 Pt, den Zeilenabstand habe ich auf 125 Pt gestellt), das Genre kommt an den Fuß des Covers – in 100 Pt. Größe.
Achten Sie stets darauf, alle Elemente des Covers möglichst an den Führungslinien zu orientieren! Nur so kann ein Cover eine „ausgewogene“ Anmutung erreichen.
Schrift mit einer Fläche hinterlegen: Noch ist der Schriftsatz des Titels schwer lesbar – er soll ja vor allem auch in der ganz kleinen Listendarstellung als „Briefmarke“ noch wirken. Dafür legen wir eine neue Ebene an (Menü „Ebene“ -> Neu -> Ebene) und ziehen mit dem „Auswahlwerkzeug“ (zweites von oben in der Werkzeugleiste links) einen rechteckigen Kasten über die ganze Breite des Covers über unseren Titel „Mein Buchtitel“.
Die richtige Farbe auswählen: Natürlich passt nicht jede der vorgegebenen Farben auf unser Cover. Mit der „Pipette“ (linke Werkzeugleiste obere Mitte) können wir Farben aus dem bestehenden Bild aufnehmen. Wir wählen einen schönen Rotton aus dem Sofabezug unserer Albayde.
Nun sollte das ausgewählte Rechteck noch aktiv sein; mit dem tropfenden Eimer „Füllwerkzeug“ (linke Werkzeugleiste Mitte) klicken wir in den ausgewählten Bereich – und schon ist unser schöner Schriftzug unter einem roten Rechteck verschwunden.

Das Cover mit unterlegter Schrift
Eine Ebene verschieben: Klicken Sie nun mit der linken Maustaste auf die Ebene mit dem roten Rechteck im „Ebenen“-Menü rechts, halten die Maustaste gedrückt und verschieben diese Ebene „unter“ die Textebenen. Jetzt sollte die Schrift auf dem roten Rechteck stehen.
Etwas eleganter könnte es wirken, wenn wir das rote Rechteck unter dem Titel leicht durchscheinen lassen. Klicken Sie dazu bei ausgewählter „Rechteck“-Ebene im Ebenenmenü rechts auf den Schalter „Deckkraft“ und stellen Sie 80 % ein.
3. Schritt: Flotte Texteffekte und Finishing
Wie stets kann man bis in die Unendlichkeit an solchen Covern „spielen“. Wir wollen uns auf einen Texteffekt konzentrieren: der Titel soll einen gold-metallischen Effekt bekommen.
Dazu kümmern wir uns zunächst wieder um das große „B“. Wir klicken die entsprechende Textebene im „Ebenenmenü“ rechts an und klicken mir der rechten Maustaste auf „Ebene duplizieren …“; Photoshop legt nun eine Ebene „B kopieren“ an. Dann klicken wir das kleine Auge neben der alten Textebene „B“ weg und sehen nun die Kopie unseres Initials. Auf diese Weise arbeiten wir nur mit der Kopie und „zerstören“ unsere bisherige Arbeit nicht.
Wir gehen nun im Menü oben wieder auf „Ebene“ -> „Ebenenstil“ und klicken auf „Abgeflachte Kante und Relief“. Hier wählen wir von oben nach unten: „Abgeflachte Kante innen“; „Technik“ hart meißeln; „Tiefe“ 225; „Richtung“ nach oben; „Größe“ 9 Px; „Weichzeichnen“ 0; und lassen die „Schattierung“ bei den vorgegebenen Normalwerten. Wir klicken auf „ok“.
Jetzt wieder auf „Ebene“, „Ebenenstil“ und „Glanz“ auswählen. Hier müssen wir bei „Kontur“ die Kurve „Ring“ einstellen – die finden Sie , wenn Sie neben „Kontur“ auf den kleinen Abwärtspfeil klicken und rechts das Zahnrad -> „nur Text“ auswählen. Jetzt wieder „ok“.

So sollte das „B“ auf unserem Cover nun aussehen
Nun auf „Ebene“, „Ebenenstil“ auf „Farbüberlagerung“ klicken. Am besten kommt aus meiner Sicht ein helles Ocker, bei 80 % „Deckkraft“. Sobald das Ergebnis befriedigt, „ok“ klicken.
Einen zusätzlichen Glanzeffekt können Sie erzielen, wenn sie bei „Ebene“, „Ebenenstil“ noch eine „Verlaufsüberlagerung“ hinzufügen. „Verlauf“ -> wieder auf den Abwärtspfeil, Zahnrad und „Metall“ -> dort zum Beispiel „Messing“ auswählen.

Der Buchtitel in Gold
Jetzt kopieren wir auch die „uchtitel“ und „Mein“ Ebenen, kopieren den „Ebenenstil“ des „B“ und weisen ihn diesen beiden Textebenen zu. Wir sehen sofort: für diese schmale Schrift sind die Ebeneneinstellungen der Schriftebene „B“ doch etwas „too much“. Im Ebenenstil „Abgeflachte Kante und Relief“ sollten wir also für „Mein“ und „uchtitel“ die „Tiefe“ auf 120 % zurückfahren. Jetzt sollte der Schriftzug so aussehen, wie auf dem Bild rechts.
Das Hintergrundbild anpassen: ich habe einfach nur Helligkeit und Kontrast leicht angehoben. Dazu im Ebenenmenü rechts die Ebene mit dem Bild von Albayde auswählen, im Menü am oberen Bildschirmrand „Bild“ -> „Korrekturen“ -> „Helligkeit/Kontrast“ auswählen und je 10 % dazugeben.

Unser Cover „Historischer Roman“
Finishing: zunächst achten wir darauf, dass nur die Ebenen sichtbar sind, die wir tatsächlich sehen wollen; dann gehts auf „Datei“ links oben, „Für Web speichern“, Qualität „sehr hoch“ für das „jpg“ einstellen und abspeichern.
Das Photoshop Dokument speichern wir natürlich ebenfalls.

Das Cover in Graustufen
Paperwhite Kontrolle: Wir speichern das Photoshop Dokument mit „speichern unter“ unter einem anderen Namen, zum Beispiel mit dem Kürzel „SW“. Dann klicken wir im Menü oben auf „Bild“ -> „Modus“ -> „Graustufen“ und bejahen die empörten Kommentare von Photoshop durch Klick auf „Löschen“. Das Cover hat nun sämtliche Farbinformationen verloren – deswegen hatten wir sicherheitshalber das Dokument unter anderem Namen gesichert. So erscheint das Cover nun auf einem schwarz-weiß Display wie etwa dem des Kindle Paperwhite! Das ist nur eine Kontrollfunktion, KDP berechnet selbst die Kindle-Darstellung.
Eventuell kann es nötig sein, in der Farbdatei unseres Covers Schriftfarben oder Hintergrund anzupassen, damit in den Grauwerten der Schwarz-Weiß Darstellung nicht wesentliche Informationen untergehen.
Hier geht es weiter zum 2. Teil des Photoshop-Crash Kurses: Wir bauen ein Science Fiction Cover … und erschaffen ganz nebenbei einen ganzen Planeten!
Hat Ihnen dieser Artikel weitergeholfen? Da ich nicht für mich selbst, sondern für Sie schreibe, helfen Sie mir mit einer Note!
 eBookBoss eBooks erstellen, veröffentlichen und verkaufen
eBookBoss eBooks erstellen, veröffentlichen und verkaufen

„Gemeinfrei“ bedeutet nicht, dass man das Bild beliebig nutzen kann. Selbst wenn der Maler oder seine Nachkommen kein Copyright mehr besitzen. Das Copyright könnte z.B. bei einem Museum liegen.
Also immer: Vorher prüfen, wo das Urheberrecht liegt und nachfragen.
Ich würde KEIN Bild verwenden, das ich einfach so im Internet über google oder wikipedia gefunden habe.
Später könnte dies SEHR teuer werden – das lohnt sich nicht!
Für diesen Zweck gibt es spezielle Datenbanken wie Shutterstock, Fotalia, etc. Dort kann man lizensierte Bilder einkaufen und ist auf der sicheren Seite.
Sehr gute Tutorial unf gut nachvollziehbar und machbar.
vielen Dank
ich selber arbeite bei einfachen Sachen hier lieber mit Adobe Fireworks da alles was ich hier brauch ohne neue Ebenen auf ein Teil gemacht werden kann und dennoch hierfür auch alle Filter, Schriften etc verfügbar bar sind.
z.B. einfach alles in FW Folie, erstellen, Bilder und Formen einfügen, Texte schreiben, zurechtschieben, farben anpassen… speichern
nun weiß ich auch, warum verlage so ähnliche (teilweise gleiche) cover haben – auf die Idee mit den gemeinfreien Bildern wäre ich nicht gekommen …
Bei den Buchcovern gibt es Modeströmungen. Man sollte sich immer mal wieder die Neuerscheinungen guter Verlage ansehen!
jup, ich erinner mich
letztes Jahr habe ich ein Cover gesehen, dass mir gar nicht gefiel, aber die Antwort war „das ist gerade so in“ 😉
Danke für diese tolle und sehr sehr informative Serie. Ich habe viel gelernt.
Schöne Grüße
Elke
Liebe Elke, das freut mich!